Il meta-tag è un elemento della famiglia dei metadati ed ha la funzione di comunicare all’utente una determinata informazione sul sito visualizzato o più nello specifico, sulla pagina visualizzata. Questo avviene attraverso il browser che legge ed interpreta la stringa del meta-tag.
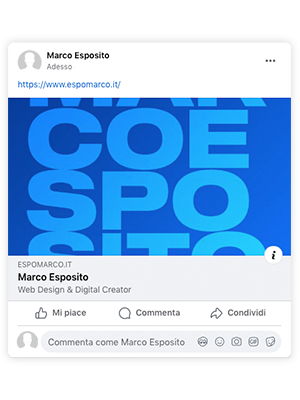
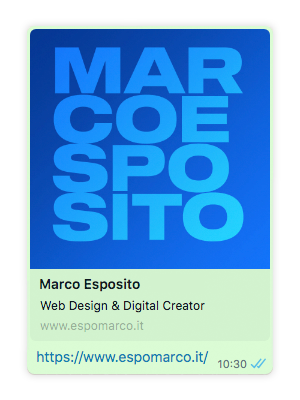
Tra gli esempi più pratici di meta-tags ci sono quelli utilizzati per la generazione dell’anteprima della pagina durante la condivisione di un link:
 |
 |
Quando copiamo ed incolliamo un link su Facebook, Twitter, WhatsApp, generalmente otteniamo un’anteprima con titolo, descrizione ed immagine. In questo esempio, ciò avviene perchè i meta tags sono stati così settati:
<meta property="og:title" content="Marco Esposito" />
Il meta-tag “og:title” comunica al browser che il meta-titolo del sito è “Marco Esposito“<meta property="og:description" content="Web Designer & Digital Creator" />
Il meta-tag “og:description” comunica che la meta-descrizione è “Web Designer & Digital Creator”<meta property="og:image" content="https://espomarco.it/.../img/meta-base.jpg" />Il meta-tag “og:image” comunica al browser l’immagine da impostare come anteprima del link
Ci sono molteplici tipologie di meta-tag che possiamo usare per dare maggiori informazioni al browser che “esaminerà” il nostro sito. Finora abbiamo visto alcuni meta-tag statici ma è possibile creare condizioni dinamiche più dettagliate utilizzando meta-tags dinamici, ovvero meta-tags che cambiano in base al contenuto della pagina. Questo permette di ottenere una migliore precisione nelle informazioni della pagina nel momento in cui la condividiamo poichè l’anteprima del link mostrerà il titolo della pagina visualizzata, l’immagine ad essa attribuita e la sua descrizione. Ad esempio condividendo questo articolo del blog su un social, l’anteprima non mosterà un titolo ed una immagine generica, ma mostrerà i dettagli dell’articolo in questione.
Un altro esempio di meta-tags comunemente usati, sono quelli per la strutturazione del SEO e dell’indicizzazione.
